Table Of Content
- A behind-the-scenes look at what went into the book
- https://marketplace.uber.com/matching Matching riders and drivers is a core component of what makes Uber so successful…
- What happens when we remove a server from DISCO?
- Build a UI design system with components. Keep your UI design consistent across applications, reuse components to…
- Uber Architecture and System Design
- A UI component library

But, developers are limited not only to the library’s visual language but also to its on-going development. Ask a designer, and they will say it’s some images and guidelines. Apart from components, it will include guidelines for fonts, sizes, margins, positions, and other important aspects of the visual experience you provide to people. Uber’s typography is designed to complement its simple and modern brand identity.
A behind-the-scenes look at what went into the book
This shape is easily recognizable and provides a clear visual cue that the element is interactive. Uber also uses a set of standardized spacing and sizing rules to ensure consistency across all of its design elements. This includes guidelines for font sizes, line heights, and padding/margin spacing.
https://marketplace.uber.com/matching Matching riders and drivers is a core component of what makes Uber so successful…

This will help with scalability, performance, and fault tolerance. We will refer to the machines holding this information as the Driver Location servers. Constraints (i.e. capacity estimations and system limitations) are some of the most important considerations to make before designing Uber’s backend system. Constraints will generally differ depending on time of day and location. Designer-developer collaboration is the key to finding this balance. Some teams (like Walmart Labs) put effort into increasing the reusability of UI components themselves, bridging the gap from the developer’s end as well.
What happens when we remove a server from DISCO?
Instead of pushing this information, we can design the system so customers pull the information from the server. Customers will send their current location so that the server can find nearby drivers from our QuadTree. The customer can then update their screen to reflect drivers’ current positions. Pinterest uses Gestalt, a React UI component library which “enforces Pinterest’s design language.. Streamline communication between designers and developers by enforcing a bunch of fundamental UI components…”.
When a change is made, the designer instantly sees the new version and can provide input. They can play with examples, change stuff, and stay on top of code changes. Learn how Uber, Pinterest, Shopify, and Airbnb are leveraging components to build a consistent UI/UX design system.
Originally this approach seemed to make sense, given that riders, drivers, and eaters all have entirely different contexts. But we realized that a common set of transportation and lifestyle icons worked across every single one of our products, both internal and external. The company’s user interface is designed to be simple, intuitive, and easy to use, with a focus on clear and concise language and simple iconography. Uber’s button design is a key part of its user interface, providing a clear and consistent way for users to interact with the app’s features and navigate the interface. The design of the Uber logo is meant to convey a sense of simplicity, elegance, and modernity, which reflects the company’s focus on providing a seamless and efficient transportation experience.
The company’s visual identity is consistent across all of its platforms and marketing materials, including its mobile app, website, and print materials. Uber needs to understand the customers, behaviors of the CAB drivers. That’s the way to optimized Uber’s system and cost of operations and also make customer satisfaction better. All the location data of Drivers and the data from Riders store in a NoSQL or RDBMS or HDFS.
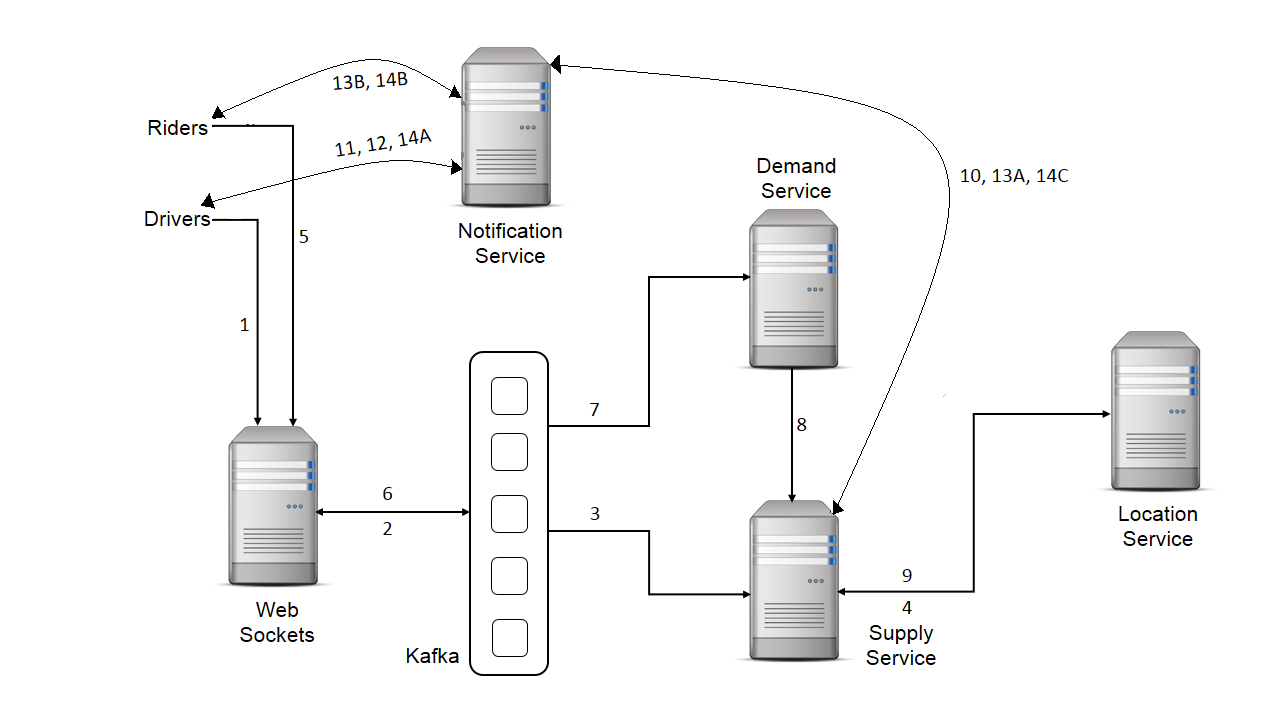
Uber Architecture and System Design
In order to maximize the profit from stolen credit cards, fraudsters don’t take these trips themselves. Instead, working as an agent service, they advertise discounted trip services on websites and chat forums to other people. Before a trip starts, your app provides an ETA for when your driver should arrive at your pickup location. As you know when you are in a large building or are which Uber now allowed to access. Uber shows the Preferred Access Points like the entrance and the exit points. It learns repeatedly from Drivers Cabs used to stop near the entrance and exit gates.
The Architecture of Uber's API gateway - Uber
The Architecture of Uber's API gateway.
Posted: Wed, 19 May 2021 07:00:00 GMT [source]
Once we had a clear vision of a grid, type rules, and everything figured out, we were able to place each page quickly. In just four months we went from concept to final print. The book required us to explore the boundaries of Uber’s new visual identity system. Our goal was to showcase examples of how to place the whole range of our new identity to use. The text on Uber’s buttons is also designed to be clear and concise, using simple language to describe the action that will be taken when the button is clicked. The text is typically displayed in white or light gray to provide contrast against the blue background, making it easy to read and understand.

You can consume the Historical data from the database and compare it with real-time data which can get from KAFKA and we can build new Maps that can improve the Map data which we have. And also from the real-time data, we can identify new traffic situations and drivers’ speed, and a lot of things. WEB SOCKET — Unless normal HTTP requests web sockets are really helpful for these kinds of Applications. Because we need synchronize way to sending messages from Client to the Server and Server to the Client at any given point of the time. We should have a connection established between the Cab Application to the Server or The User to the Server.
When a component is needed in a specific part of a specific app, it might need some adjustments and modifications. The designer and developer together should find the right balance between flexibility and consistency. At the end of the day, the real source-of-truth of your design system is the code you write. Because that is what your users really get in your apps.
Ideally, the book reads as well by flipping to a random page as it does reading from the beginning. Base is a design system comprised of modern, responsive, living components. This system must be able to welcome incoming innovations without disrupting the existing experiences that feel familiar to so many users.
The dispatch system completely works on Map and Location data. That means we had to model our location data and map properly. It is pretty much hard to summarize and approximate locations using latitude and longitude data. To help you become a systems design pro, Educative has curated the Grokking Modern System Design for Software Engineers & Managers learning path.
A classical way to build hierarchy through a well-organized grid system is to allow for the right negative space between each element. One of our spread pages was also inspired by classical design posters from great designers such as Josef Müller-Brockmann and Otl Aicher. The Uber Move typeface is one of our identity’s strongest assets.


No comments:
Post a Comment