Table Of Content

It is often used in religious paintings, where the use of light and dark can create a sense of mystery or awe. Complementary colours can also be used to create high contrast without being too jarring. Red and green, blue and orange, and purple and yellow are all examples of complementary colours. By using two colours that are opposite each other on the colour wheel, but toning them down, you can create a high level of contrast without it being too overwhelming. This only works with thicker mediums that can add three dimensionality to a piece, like oil paint or heavy body acrylics.
Contrast Principle of Design
The subtractive mix of colours in paint and print produces the CMYK colour system. The additive mix of colours on digital screens produces the RGB colour system. Although simple, lines can possess a large variety of properties that allow us to convey a range of expressions.
The music of art: Museum gets into rhythm - The Ledger
The music of art: Museum gets into rhythm.
Posted: Fri, 07 Aug 2009 07:00:00 GMT [source]
The Key Elements & Principles of Visual Design

Choose a colour scheme to work from, to plan the colours of your painting. In the paintings above, I chose to work with a limited palette of ultramarine blue, burnt umber and white for the painting on the left to create a monochromatic scheme. Whereas the painting on the right has less value contrast, but more colour contrast. I used a larger palette of phthalo blue, burnt umber, magenta, lemon yellow and white. In any graphic design artwork that uses text, it will be crucial to focus the eye of the viewer in the main elements you want them to read first. Here we can find endless examples from flyers to advertising, but just to make the point, here is an example of a music festival in France.
Pattern
Show users where they’ve come from and where they’re headed with signposts/cues. Offer few options – don’t hinder users with nice-to-haves; give them needed alternatives instead. Don’t interrupt or give users obstacles – make apparent pathways that offer an easy ride. So if you want to attribute a group of text to a similar notion, you will have to use the same font, color, and styling. Similarly, presenting different pieces of information in different styles and forms makes it easier for the brain to process it. Customers know how to look for a headline and the bottom line because they have such contrasts in them.

Work with top startups & companies. Get paid on time.
Learning how to achieve unity, gestalt, hierarchy, balance, contrast, scale, dominance, and similarity will be extremely useful as you work in visual design. All designs no matter if it is a printed poster or a web page design contains a variety of different and opposing elements. These can include a range of dark to light components, an array of textures, or even an assortment of colors. Rhythm is usually achieved through repetition of lines, shapes, colors, and more. It creates a visual tempo in artworks and provides a path for the viewer’s eye to follow. As a principle of art, contrast refers to the arrangement of opposite elements and effects.
What is the design principle contrast?
Be sure to emphasize the parts you want your users to look at first. You can do this through things like scale, white space, color, shadow, pattern, or other techniques. There’s much debate over exactly how many principles of design exist. Some designers say 7, others 12, and still others somewhere in between.
Dieter Rams Lists the 10 Timeless Principles of Good Design–Backed by Music by Brian Eno - Open Culture
Dieter Rams Lists the 10 Timeless Principles of Good Design–Backed by Music by Brian Eno.
Posted: Mon, 11 Feb 2019 08:00:00 GMT [source]
Shapes
In art, contrast is used to direct the viewer’s attention to a particular area of the painting, and can be used to create a variety of different effects. Let’s take a closer look at a real-world example to illustrate the power of contrast within the principles of repetition and rhythm. Imagine a website for an art gallery, dedicated to showcasing a diverse range of artistic styles and periods. The homepage employs repetition through a consistent grid layout for displaying artwork thumbnails. This grid structure establishes a rhythm of viewing, allowing users to browse through the art with ease.
Texture, when used subtly, can add depth and a tactile dimension to designs. It can be physical, like the surface of a material, or visual, like an illusion of a 3D surface. That’s why one of the best ways to see if a composition works is to view it from a distance. The difference between the principles of design and taste is important. This is true for many commercial artists, where their clients’ tastes might not reflect their own. Even fine artists need to be able to do this so that they aren’t conforming their art to others’ tastes.
Combine clean and gritty textures
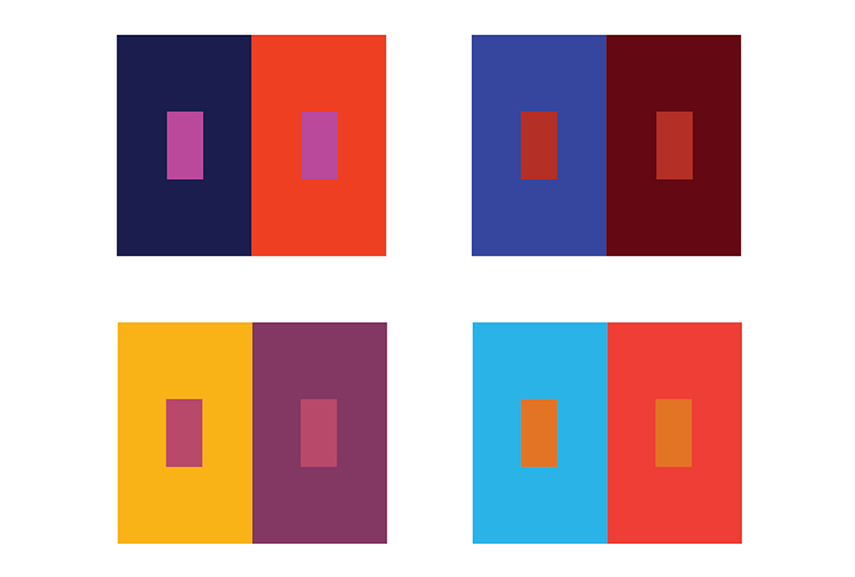
Value contrast is created by using light and dark tones to create a sense of depth and three-dimensionality. The definition of value in art is the relative light or darkness of a colour, irrespective of its hue. Value contrast can be used to make an object appear closer or further away, and can also be used to create a sense of drama or movement.
We often judge art by how effectively the artist used these design fundamentals even before we learn about them. Contrast is used to create an obvious difference between the objects of your design and highlight them as a result. On your composition, you can show contrast with contrasting colors, light and dark hues, small and big shapes, thin and thick fonts, and more. To maintain proper proportion, ensure that the sizes of your design elements are balanced. An imbalance can lead to a visually jarring design, while a balanced design feels harmonious to the viewer.
They extend from design fundamentals you can learn as a self-taught artist to entire fields of study in creating visually engaging content. Combining textures adds subtle contrast to your design, especially for printed projects. Try pairing a smooth sans serif typeface with a textured background, or layer opaque boxes over top of textured elements to create a sense of three-dimensionality.
This contrast with the other elements in the design will tell customers that there is a hidden and important meaning in this message. Yes, our human brain is wired to spot contrasts and attach meaning to them. We will always scan from bigger to smaller, and that is what we call visual hierarchy.
People with vision impairments can have a difficult time reading text on a screen that is too small or does not have sufficient color contrast. There are accessibility tools available for checking that your designs have sufficient color contrast for accessibility purposes. While consistency and repetition are potent design principles, they also risk visual fatigue. Small doses of variety are helpful to ensure that your customers are not lulled to sleep. Using alignment to create contrast is a daring and unconventional design choice. If your design contains a lot of circular elements, encase your focal point in a square border, or use a bold sans serif typeface.
One tool that can be really useful is a value finder—match values on the card to the values in your artwork. You can use it whilst mixing colours, or use it to match values in your art to the values in your reference. Effective size contrast not only makes content more scannable but also helps convey the information hierarchy, enhancing overall comprehension.
By altering the level of contrast in an artwork, you can change the overall tone and feel of the piece. However, to introduce contrast and highlight a featured artwork of the month, the gallery strategically breaks the established pattern. The featured artwork, presented in a larger size and with a bold color border, disrupts the regular flow of thumbnails. This interruption immediately captures the user’s attention and emphasizes the importance of the featured piece, creating a dynamic and memorable browsing experience. The poster uses a vibrant, abstract painting as its background, filled with bold, contrasting colors.
Understanding and harnessing this principle is crucial for graphic designers, web developers, and artists alike. Explore with us the key principles of contrast, and learn how to wield its power for design that resonates. In this course, you will gain a holistic understanding of visual design and increase your knowledge of visual principles, color theory, typography, grid systems and history. You’ll also learn why visual design is so important, how history influences the present, and practical applications to improve your own work. These insights will help you to achieve the best possible user experience.


No comments:
Post a Comment